this is a fab idea :)! thank you for workin on it
Are you using the node server? Is it working well?
Yeah, no issues so far.
Nothing related to deployment, but I've noticed photon doesn't let you escape markdown like other clients do.
E.g. This:
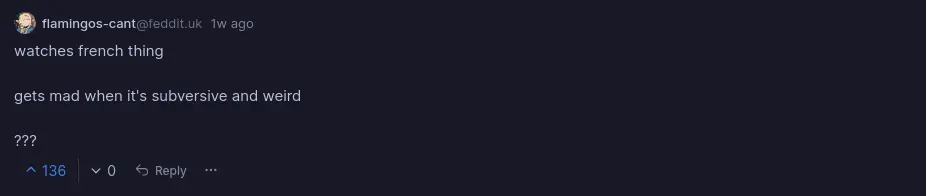
\>watches french thing
\>gets mad when it's subversive and weird
???
Get's displayed like this in photon:

I'll look into that. Markdown is absolute hell to make work.
While I have you on markdown, this:
> test
>
> test
Is currently displaying like a line break with no extra space between the two, rather than as two different paragraphs.
Other than that - great work. It's clearly the biggest hit of the frontends that we've added.
Absolutely get that, I've been doing some stuff with markdown lately and I didn't realise I could hate a file format so much. Best of luck, friend.
Ooo Photon looks nice. Do you have any troubles using these as a PWA (Progressive Web App)?
And it has full search!
Wonderful news!
Yay. Photon is by far the best imo
Also strongly recommend Photon users change the theme to Catppuccin, it's such a lovely colour scheme
Catppuccin is very easy on the eyes, so cheers for the reminder to change it here too.
How do you change themes? On the themes page the import button doesn't work.
Click on your username/avatar at the top right, then Theme, then just click on Catppuccino
I only get the options of default and classic.
It scrolls! Dammit. The scrolling on Photon is a bit of a PitA when trying to make longer posts and it looks like it has caught me out here too.
Yeah, the text box getting its own scroll window instead of expanding is annoying. It can be expanded, but I imagine that's a pain to do on mobile.
For anyone else annoyed by this, I've created a userscipt to auto expand the textarea. It's not perfect, but it's better than nothing.
// ==UserScript==
// @name Autoexpand textarea
// @namespace Violentmonkey Scripts
// @match https://p.feddit.uk/*
// @grant none
// @version 1.0
// @author flamingos-cant
// @description 06/08/2024, 21:05:31
// ==/UserScript==
function updateHeight(textarea) {
var text = textarea.target.value;
var lineHeight = 1.25 * parseFloat(getComputedStyle(document.documentElement).fontSize);
var taHeight = textarea.target.scrollHeight - 16 * 2;
var lines = Math.max(Math.ceil(taHeight / lineHeight), 8);
textarea.target.rows = lines;
}
setInterval((function () {
let textareas = document.getElementsByTagName("textarea");
for (let textarea of textareas) {
textarea.addEventListener("input", updateHeight);
}
}), 2000);
Very nice!
@[email protected] I'll update photon soon to increase the size of the text box as you type.
I'll also tweak parts of the UI to make nested scrolling places more obvious. You can always mention me about this stuff, I want to keep this UI intuitive!
Oh, that's interesting. Another user has said in reply to my comment they have the option too. I'm using Brave Browser but I don't have Stylish or anything installed
Big fan of old.feddit, before this offering i've been using this frontend: https://o.opnxng.com/feddit.uk/ - but now that you've made old.feddit official, i'll be switching to that.
Yer, it was the best to me too. I want to see a good chunk of the list, so I don't like the picture being very big. I like your no pictures interface link, I'll try it. Thanks. 😃
Having tried many of the alternative front ends, Photon is definitely my favourite when accessing Lemmy on my PC/laptop. I shall change my bookmark forthwith! 😄
Ty
Huzzah!
Just a small thing. When you go to login on the alexandrite frontend, the instance is autofilled with lemmy.world, instead of feddit.uk.
Is it me or is there no way to collapse comments on Photon?
Hit the time stamp after the username, or the dead space after it.
Cheers, I'll give it a go when I'm next on desktop. Doesn't sound very intuitive though. Other than that I'm quite enjoying it.
Any ideas on a way to make it more intuitive that you can click it?
I think it just needs a little + / - button (or some visual representation) to show the comment can be collapsed, I didn't expect the deadspace to be clickable.
Unreleated, but I've also noticed that sometimes I can't log in using Photon until I've logged in using the "default" web UI, and then coming back to Photon and refreshing fixes it.
Unreleated, but I've also noticed that sometimes I can't log in using Photon until I've logged in using the "default" web UI, and then coming back to Photon and refreshing fixes it.
This is probably due to some server instability we've had lately. We've resolved it, so hopefully it shouldn't happen again.
Feddit UK
Community for the Feddit UK instance.
A place to log issues, and for the admins to communicate with everyone.