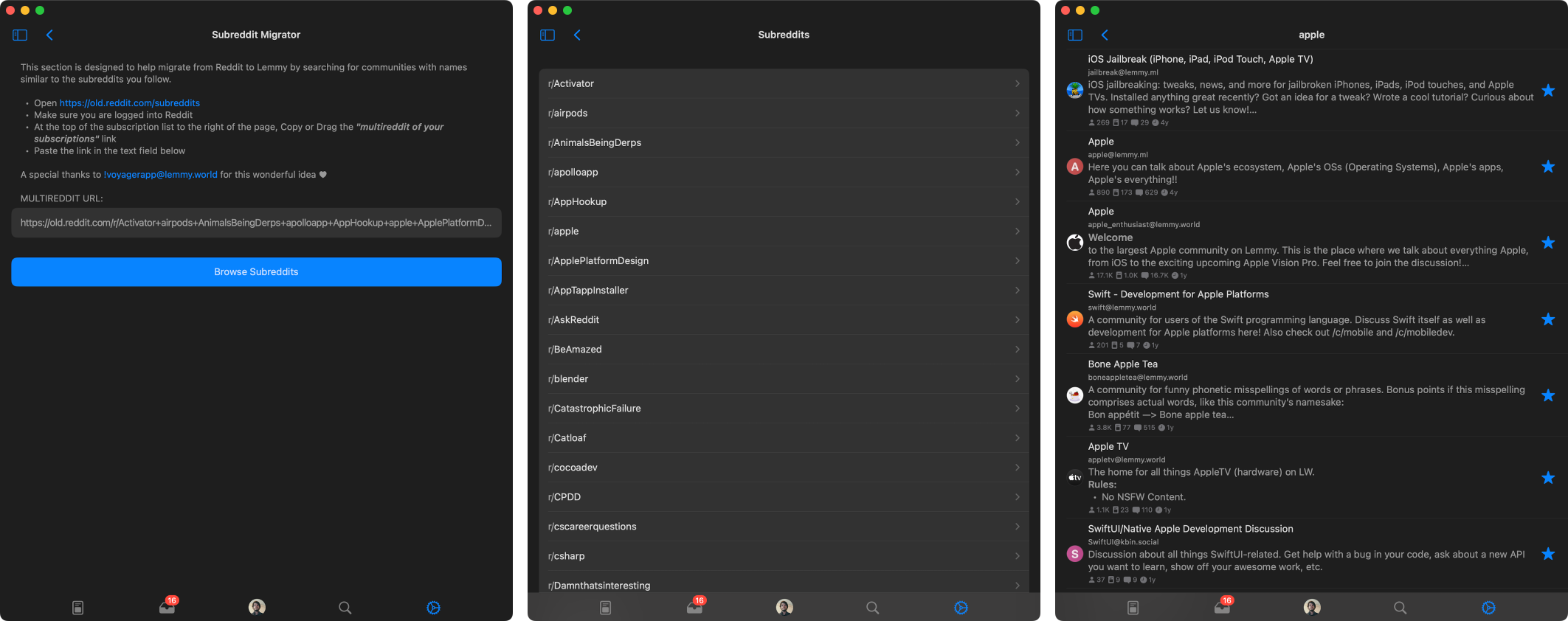
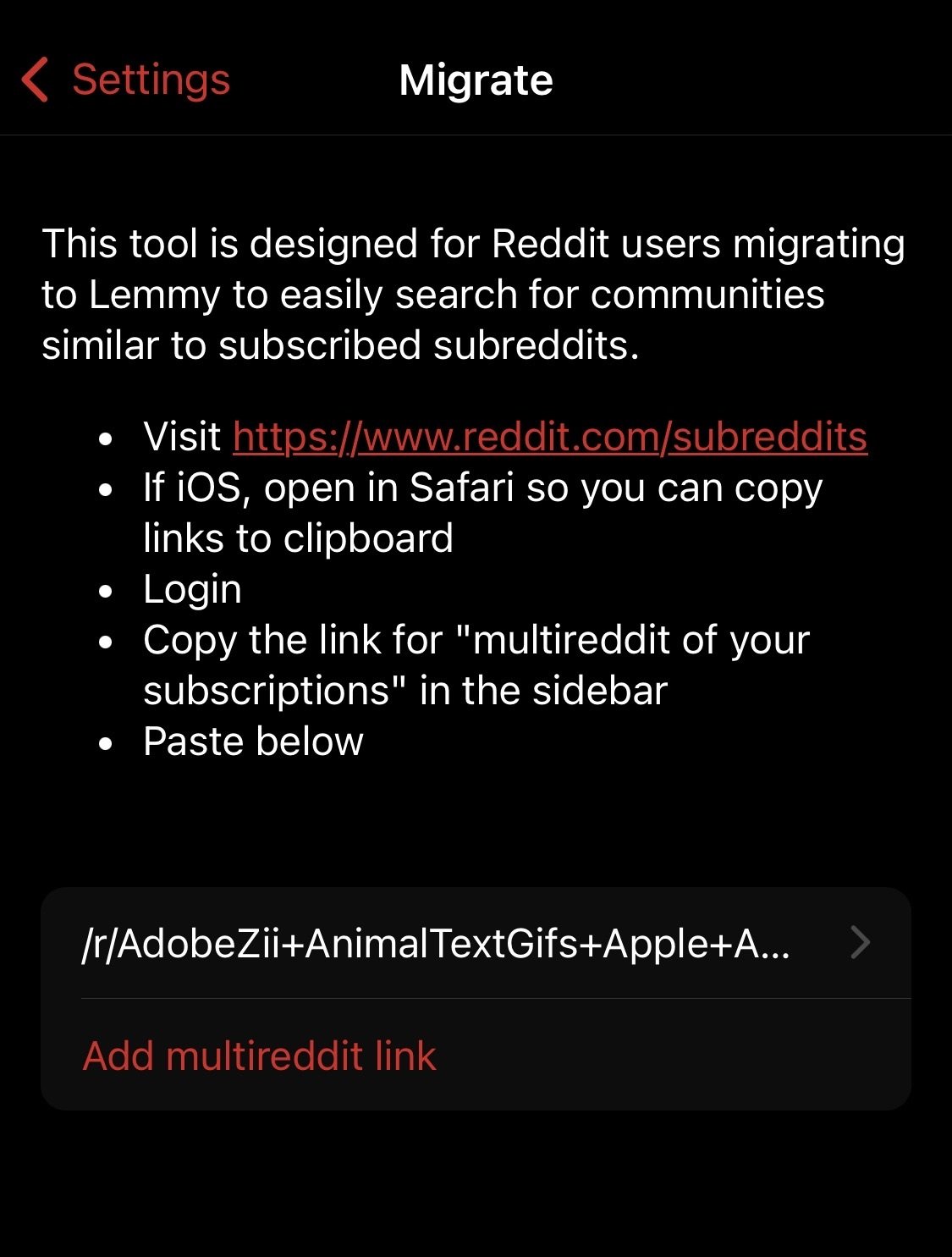
I’ve finished up the reddit migrator for Arctic. This will behave exactly like the migrator in Voyager. Voyager did this vey well and I did not see much room for improvement. I made sure to give credit to Voyager for the feature idea.
I did experiment with loading reddit info to display in the feed such as subreddit icons, and subreddit descriptions and this worked, but it looks like reddit rate limits quite aggressively, so I could not include this in tool.
On a side not, these screenshots are from Arctic for MacOS which should be coming out next month if all goes well!



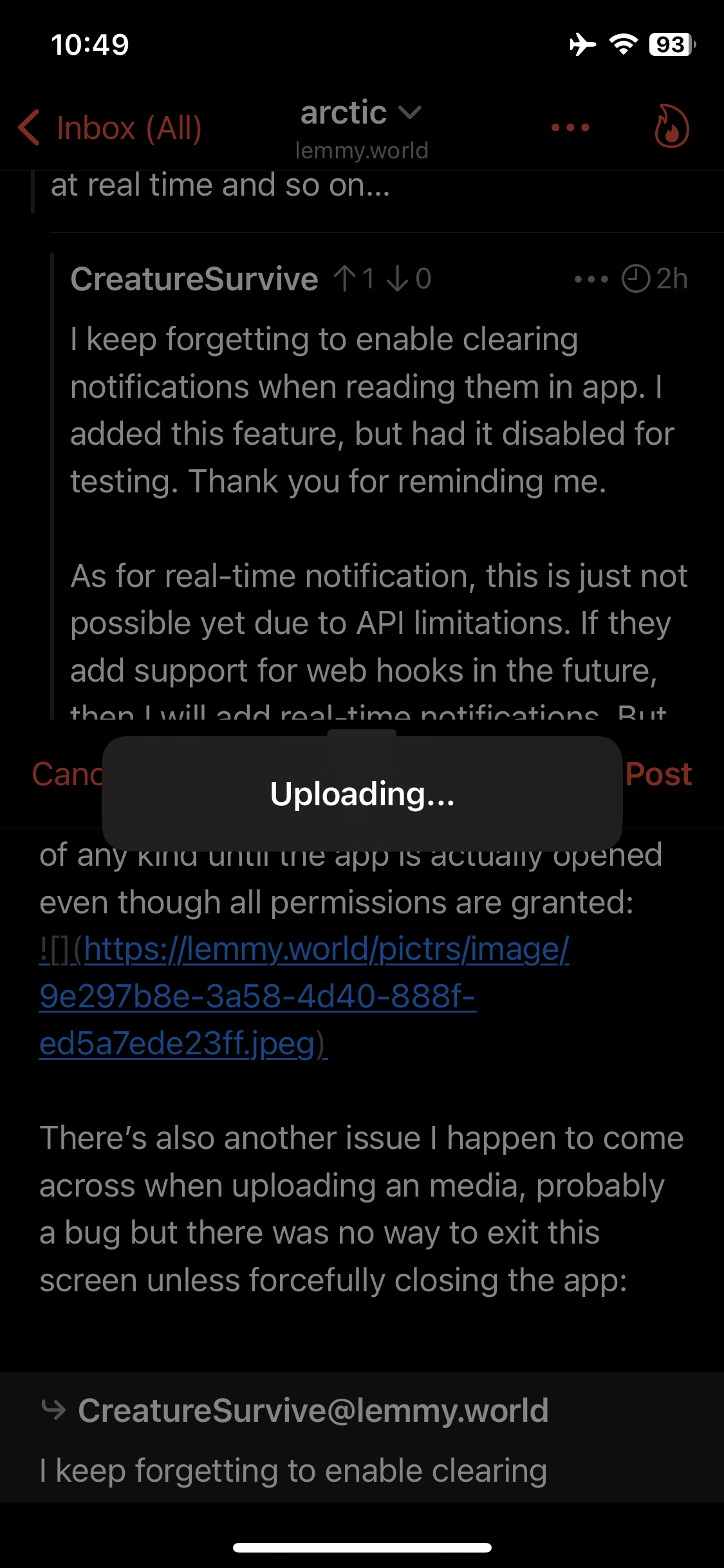
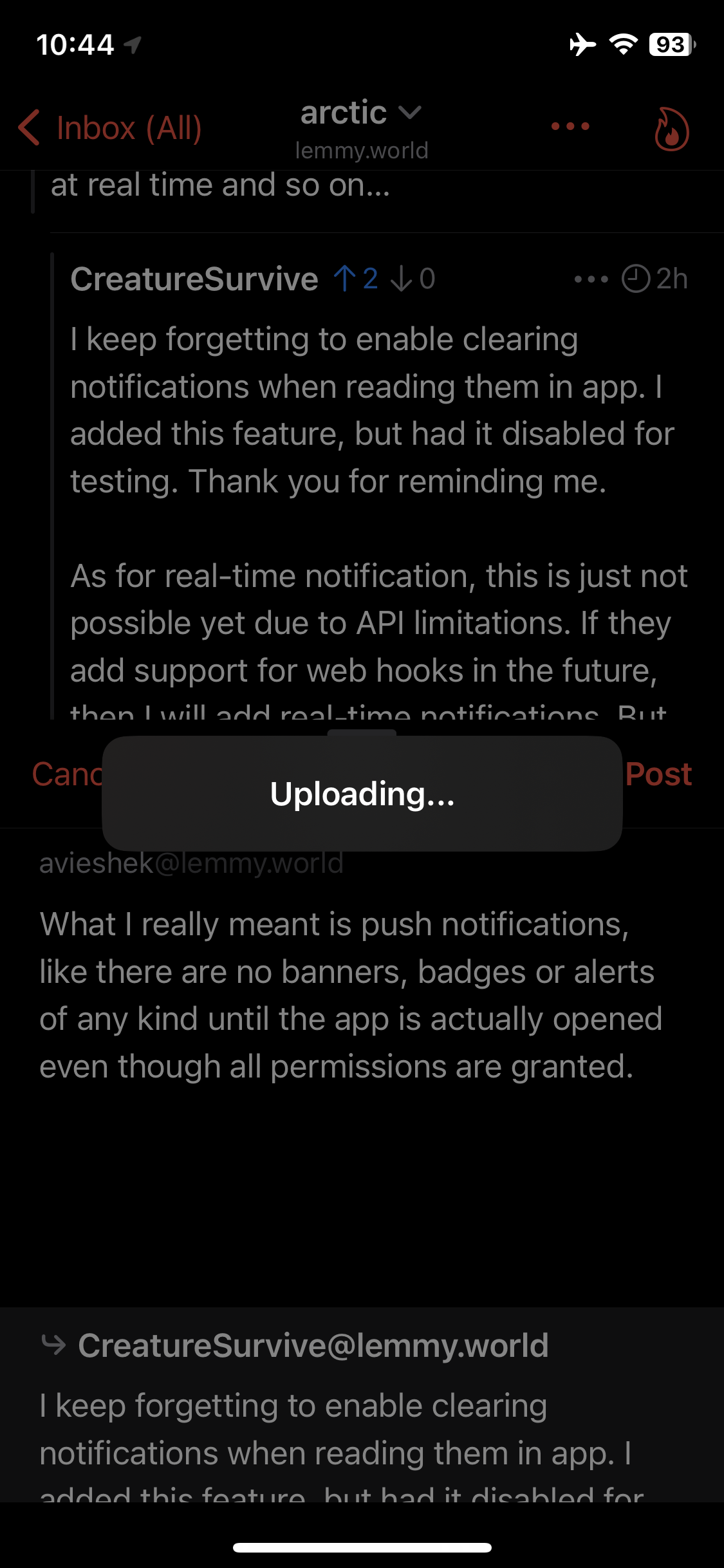
 Please change the interface that allows to dismiss with a cancel button so one doesn’t have to start all over again if they’re writing a comment.
Please change the interface that allows to dismiss with a cancel button so one doesn’t have to start all over again if they’re writing a comment.